Particle Animation Program
Taking the Web by storm, particle animations managed to carve out quite a niche for themselves several years ago. The massive current obsession with designs that have a high-tech vibe and geometric decor makes them one of the more sought-after solutions today.
3 Particle Animation: A Particle Behavior Language Although many applications of particle animation will still require their own special software, a general set of tools is used to create a wide variety of effects. Starlisp and Lisp provide an environment that allows existing particle opera. Basic Animation Program GIMP is the acronym for GNU Image Manipulation Program which has all features a software tool like Adobe Photoshop would and along with that, an added feature of animating hand-drawn 2D figures and drawings. Animation is very basic but it does provide frame-by-frame editing and composition.
As a rule, particle animation can be seen in hero sections like, for example, in JetUp Digital.
As you can see, it is an elegant way to add a certain spice to the first impression, while delicately and unobtrusively separating the website from the crowd.
To reproduce this effect, your first step should be the particles.js.
It is a lightweight plugin by Vincent Garreau that is the heart and soul of the majority of particle animations out there. What’s more, in its original state, it is one of the most copied solutions around the web – though maybe not with such a high intensity as in the author’s example.
Generally, developers prefer more neat, modest and calm variants. For example, check out Canvas Particles by Romswell Roswell Parian Paucar. It is a combination of particles and parallax that results in an engaging and dynamic aesthetic.
However, it does not mean that the approach is limited to just this sort of realization. Consider Particles in space by Dean Wagman, CSS only particle system by Robin Selmer and, of course, the push away effect skillfully reproduced and featured in a codepen of Alex Safayan. While the concept by Robin Selmer is just a pleasant piece to watch; the other two require the interaction of the user, and that’s always exciting.
Using Particle Animation to Impress
As time went by, the technique matured. From the chaotic mess of tiny white dots that were scattered throughout the canvas, it transformed into a tool with great potential. It is not something extraordinary, yet it has a certain wow factor. Moreover, it perfectly contributes to high-tech, geometric and businesslike aesthetics – naturally finishing them off.
The premise is: particle animation should impress. And, developers stick to this postulate through thick and thin, making the most out of it. Let’s consider some phenomenal code snippets created by the real fans of this solution.

30,000 Particles by Justin Windle
Here the title speaks for itself. With 30,000 particles on board, you expect something grandiose. And Justin Windle has certainly met our expectations. His concept is incredible. Use your mouse to play around. The physics are just exceptional. This version of particle animation is quite popular among developers, though not in such a monumental scale.
Fish in Water by Alex Safayan
Alex Safayan came up with almost the same solution, but in this case, particles are increasingly enlarged. The mouse cursor also pushes away the dots, forming a trace with a subtle ripple effect. The behavior of the animation is reminiscent of fish movement when it is close to the water surface. Note the physics: the interplay between the dots is well-thought-out.

PLANKTON – Particles life by Marco Dell’Anna
Having received an award for the most hearted project of 2017, Plankton is certainly worthy of attention. The project enthralls not only with the idea but also with the realization. From the subtle coloring that fits here like a glove to a magnificent behavior that looks incredibly natural, Marco Dell’Anna has an eye for detail.

STARDUST by Marco Dell’Anna
I adore the magnificent retro vibe, neon touches and gorgeous coloring here. It’s so hard to take your eyes off of it. Stardust is a symbiosis of design and coding that results in an inspiring masterpiece.
Gravity Points by Akimitsu Hamamuro
Akimitsu Hamamuro invites you to add so-called “gravity points” in his playground. They intrude into the chaotic movement of the dots and pull them like a magnet. Although they do not perform a role of center of orbit; yet they form focal points that force particles to move in their direction.
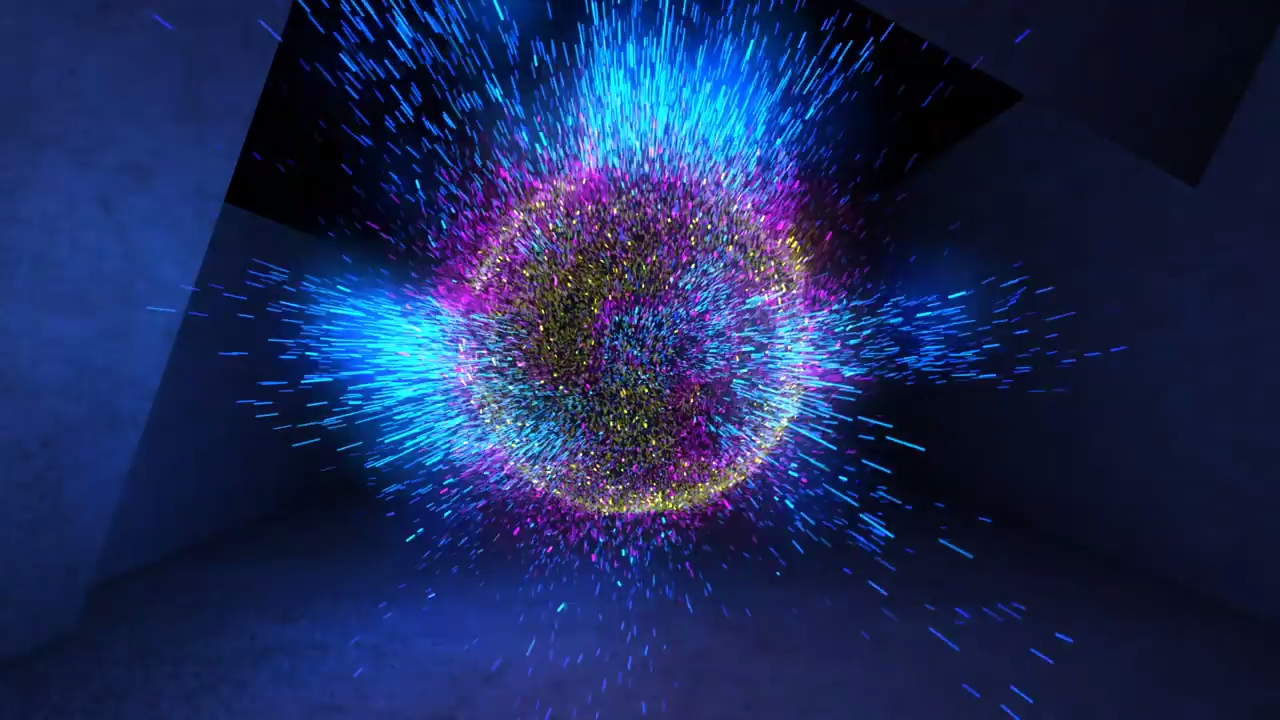
Particle Orb CSS by Nate Wiley
Spheres are quite popular stylistic choices for hero areas these days. And Nate Willey’s take on this trend is quite impressive. The orb looks fragile thanks to tiny particles, and at the same time, firm thanks to well-thought-out behavior. His routine of disintegrating and re-forming the sphere is fantastic.
Synthesia download - Synthesia is a virtual piano or a piano simulator: ideal for learning and playing the piano or just to read MIDI files on a 'real' piano. This is a trial version. You can buy the full product from the publisher's website for. Download synthesia full version freefasrreport. Mar 18, 2018 Download Setup File Synthesia Full Version Unlock Key Free Dowmload Synthesia. Synthesia download is the best, powerful and easy to use the fun way to learn how to play piano that provides users to play MIDI keyboard and use PC keyboard in time to MIDI file with the following on screen directions. Our software library provides a free download of Synthesia 10.6.5425 for Mac. The following versions: 10.0, 9.0 and 1.0 are the most frequently downloaded ones by the program users. Our antivirus scan shows that this Mac download is virus free. The latest installer occupies 5.6 MB on disk. Synthesia free. download full Version Mac. Synthesia has got many new enhancements and features which has taken the piano playing experience to a whole new level. It has got support for “The ONE Smart Keyboard” key lights on iPad and Android. It has got a new “Simple” labels mode that will show C, D, and E etc. On the white key only.
Particle Waves by Kevin Rajaram
Kevin Rajarm took the beauty and elegance of particle animation and enhanced it with the awesomeness of Three.js, bringing about a delicate yet truly sophisticated concept. An amazing vista of waves feels futuristic, artificial and mesmerizing.
Unorthodox Uses
There are even more impressive ways of using particle animation. Let’s get off the beaten path and think out-of-the-box: the approach can easily benefit such elements as logotypes and letterings.
Interactive Particle Logo by Tamino Martinius
Interactive Particle Logo is a typical example of that. It looks like a re-imagined solution of Justin Windle’s snippet that is featured above. Although there aren’t 30,000 dots, it is composed of an impressive number of particles that skillfully form the word “CODEPEN”. This is one of those cases where the concept found a practical use.
Text to particles by Louis Hoebregts
The colorful version of the previous solution is available in this pen by Louis Hoebregts. Here text is shaped by a thousand of colorful solid circles that are enriched by the same interactivity as in the previous example.
Particles write text by Marco Dell’Anna
Though this is not a dramatic entrance, there is something bewitching about it. The smooth animation slowly uncovers characters and ignites our interest. The concept has a certain mysterious flair similar to the “Stranger Things” intro.
JUST DO IT by Marco Dell’Anna
This is another masterpiece from Marco Dell’Anna. This time, particle animation takes part in shaping a famous Nike logotype. From obscure and semi-transparent to crisp and solid, the animation gradually exposes the logo, unobtrusively seizing the overall attention.
404 particle text by enrico toniato
If you think that the only practical use of particle animation is enriching hero sections, then Enrico Toniato will prove you wrong. His take on the error page is brilliant. Follow his idea and use particles set in motion to save the 404 page from looking boring and repulsive.
An Attention-Grabbing Effect
Particle animation is one of those cases where smaller is better. The tinier the dots, the more impressive of an effect that can be achieved. On the one hand, it looks sophisticated and intricate since geometry and physics are involved. On the other hand, it looks fragile and subtle thanks to delicate shapes. This unique fusion makes particle animation exceptional and attention-grabbing.
Particle Animation Programs
Related Posts

